Web Designing
Analyzing negative materials about your brand and addressing them with sentiment analysis and press release distribution.
Web Development
Turn your visitors into customers with our team of experts. We'll analyze your website and develop a suitable conversion-rate strategy.
Mobile App Development
We produce bespoke reports and technical audits that can help your business with specific areas of digital marketing.

What is Parallax Web Design?
Parallax scrolling is a web design technique in which the website background moves at a slower pace than the foreground. This results in a 3D effect as visitors scroll down the site, adding a sense of depth and creating a more immersive browsing experience.Parallax is based on optical illusion. Since the human eye perceives objects that are close to us as larger than things farther away, we perceive distant objects as if they were moving more slowly.
Parallax scrolling is a computer graphics technique used by web designers to create a faux-3D effect. As users scroll down a webpage, different layers of content or backgrounds move at different speeds, and this creates an optical illusion. Using parallax scrolling is not a new technique.

Carley Phillips
“Excellent! Completed tasks accordingly ! Highly Recommended! Will Use Again. Best worker on Upwork I have used!-”

Mark Shah
“Harpreet provided more than I asked for with his SEO Analysis. His analysis was very good and I would recommend his services if you are looking for direction. ”
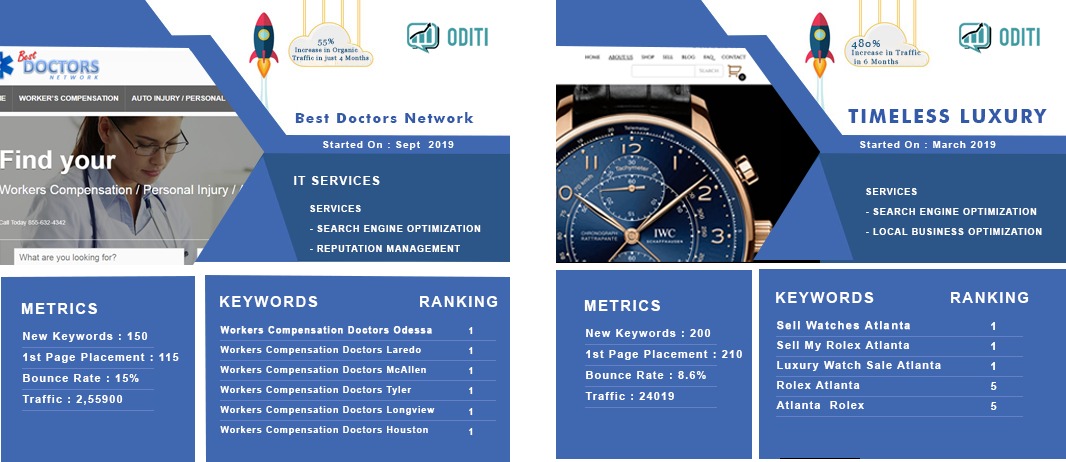
Our Projects See Projects..


Full Stack Development Agency
Mobile and Web Applications
Where we work with the client to determine what goals the new website needs to fulfill. I.e., what its purpose is.
Once we know the site's goals, we can define the scope of the project. I.e., what web pages and features the site requires to fulfill the goal.
Now that we have a bigger picture of the site in mind, we can start creating content for the individual pages.
With the site architecture and some content in place, we can start working on the visual design.
By now, you've got all your pages and defined how they display to the site visitor, so it's time to make sure it all works.
Once everything's working beautifully, it's time to plan and execute your site launch! This should include planning both launch timing and communication strategies

Technologies We work With
- WordPress
- OpenCart
- Magento
- Shopify
- Drupal
- React Js
- Node Js
- Angular Js
- Laravel
- Codelgniter
- CakePHP