Web Designing
Analyzing negative materials about your brand and addressing them with sentiment analysis and press release distribution.
Web Development
Turn your visitors into customers with our team of experts. We'll analyze your website and develop a suitable conversion-rate strategy.
Mobile App Development
We produce bespoke reports and technical audits that can help your business with specific areas of digital marketing.

What is Next Js?
Next.js is a React framework that enables several extra features, including server-side rendering and generating static websites. React is a JavaScript library that is traditionally used to build web applications rendered in the client's browser with JavaScript. Developers recognize several problems with this strategy however, such as not catering to users who do not have access to JavaScript or have disabled it, potential security issues, significantly extended page loading times, and it can harm the site's overall search engine optimization. Frameworks such as Next.js sidestep these problems by allowing some or all of the website to be rendered on the server-side before being sent to the client. Next.js is one of the most popular frameworks for React. It is one of several recommended "toolchains" available when starting a new app, all of which provide a layer of abstraction to aid in common tasks. Next.js requires Node.js and can be initialized using Node Package Manager.Automatic Routing
Hot Code Reloading
Single File Components
Server Rendering
Ecosystem Compatibility
Automatic Code Splitting
Prefetching
Dynamic Components

Carley Phillips
“Excellent! Completed tasks accordingly ! Highly Recommended! Will Use Again. Best worker on Upwork I have used!-”

Mark Shah
“Harpreet provided more than I asked for with his SEO Analysis. His analysis was very good and I would recommend his services if you are looking for direction. ”
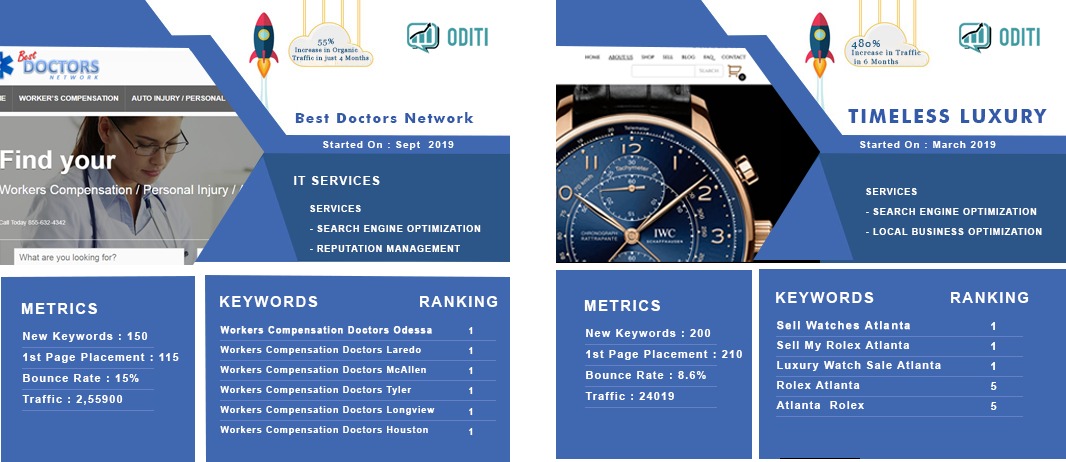
Our Projects See Projects..


Full Stack Development Agency
Mobile and Web Applications
Where we work with the client to determine what goals the new website needs to fulfill. I.e., what its purpose is.
Once we know the site's goals, we can define the scope of the project. I.e., what web pages and features the site requires to fulfill the goal.
Now that we have a bigger picture of the site in mind, we can start creating content for the individual pages.
With the site architecture and some content in place, we can start working on the visual design.
By now, you've got all your pages and defined how they display to the site visitor, so it's time to make sure it all works.
Once everything's working beautifully, it's time to plan and execute your site launch! This should include planning both launch timing and communication strategies

Technologies We work With
- WordPress
- OpenCart
- Magento
- Shopify
- Drupal
- React Js
- Node Js
- Angular Js
- Laravel
- Codelgniter
- CakePHP