Web Designing
Analyzing negative materials about your brand and addressing them with sentiment analysis and press release distribution.
Web Development
Turn your visitors into customers with our team of experts. We'll analyze your website and develop a suitable conversion-rate strategy.
Mobile App Development
We produce bespoke reports and technical audits that can help your business with specific areas of digital marketing.

What is GraphQL?
GraphQL is an open-source data query and manipulation language for APIs, and a runtime for fulfilling queries with existing data. GraphQL was developed internally by Facebook in 2012 before being publicly released in 2015. On 7 November 2018, the GraphQL project was moved from Facebook to the newly established GraphQL Foundation, hosted by the non-profit Linux Foundation. Since 2012, GraphQL's rise has closely followed the adoption timeline as set out by Lee Byron, GraphQL's creator. Byron's goal is to make GraphQL omnipresent across web platforms.It provides an approach to developing web APIs and has been compared and contrasted with REST and other web service architectures. It allows clients to define the structure of the data required, and the same structure of the data is returned from the server, therefore preventing excessively large amounts of data from being returned. But this has implications for how effective web caching of query results can be.
Fetching data with a single API call
No over- and under-fetching problems
Tailoring requests to your needs
Validation and type checking out-of-the-box
Autogenerating API documentation
API evolution without versioning
Code-sharing

Carley Phillips
“Excellent! Completed tasks accordingly ! Highly Recommended! Will Use Again. Best worker on Upwork I have used!-”

Mark Shah
“Harpreet provided more than I asked for with his SEO Analysis. His analysis was very good and I would recommend his services if you are looking for direction. ”
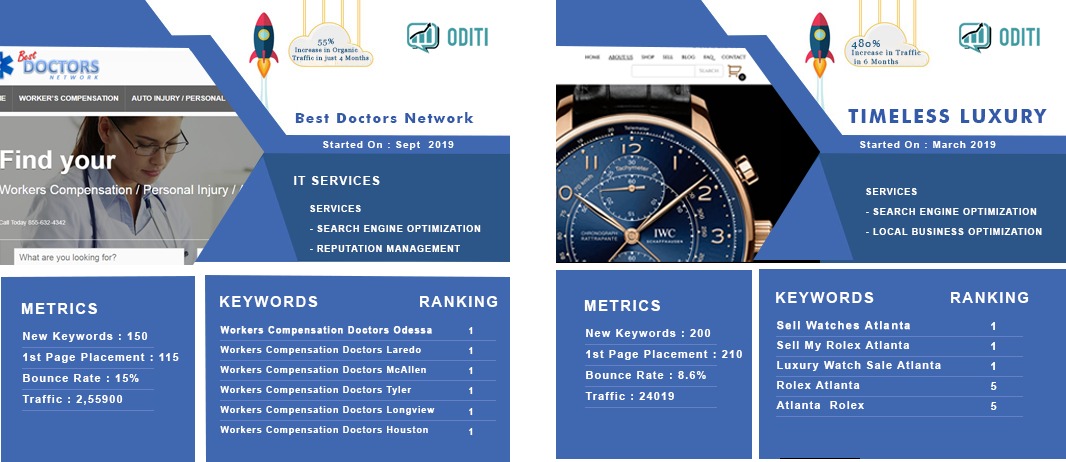
Our Projects See Projects..


Full Stack Development Agency
Mobile and Web Applications
Where we work with the client to determine what goals the new website needs to fulfill. I.e., what its purpose is.
Once we know the site's goals, we can define the scope of the project. I.e., what web pages and features the site requires to fulfill the goal.
Now that we have a bigger picture of the site in mind, we can start creating content for the individual pages.
With the site architecture and some content in place, we can start working on the visual design.
By now, you've got all your pages and defined how they display to the site visitor, so it's time to make sure it all works.
Once everything's working beautifully, it's time to plan and execute your site launch! This should include planning both launch timing and communication strategies

Technologies We work With
- WordPress
- OpenCart
- Magento
- Shopify
- Drupal
- React Js
- Node Js
- Angular Js
- Laravel
- Codelgniter
- CakePHP