Web Designing
Analyzing negative materials about your brand and addressing them with sentiment analysis and press release distribution.
Web Development
Turn your visitors into customers with our team of experts. We'll analyze your website and develop a suitable conversion-rate strategy.
Mobile App Development
We produce bespoke reports and technical audits that can help your business with specific areas of digital marketing.

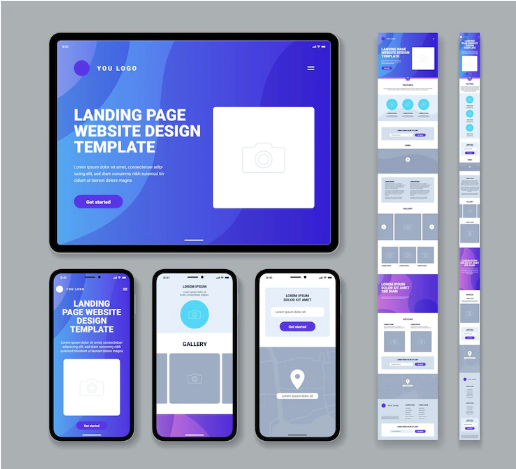
What is Mockup?
A website mockup is a prototype, maybe a graphic image, the appearance of the future site. It is created based on preliminary research and the selected structure. Free website mockup is the next stage after design and prototyping. Website mockup may vary from simple, manually painted display mockups to realistic raster images and half-functional custom interfaces designed in a software tool for application engineering. A high quality mockup solves the problems set during the design process (free PSD mockups are most popular, which you can free download on the Internet and your rights reserved). For example, a high-resolution mockup PSD will need to be more than enough to have an idea of your new site. File in PSD gives you a fluid computer screen mockup in which you can easily place the final product and present your website screen. The website mockup PSD allows you to design projects of wide functional complexity.Page layout
Visual hierarchy
Color schemes
Branding elements
Typography
Visual accessibility, including color contrast
Visual consistency across pages

Carley Phillips
“Excellent! Completed tasks accordingly ! Highly Recommended! Will Use Again. Best worker on Upwork I have used!-”

Mark Shah
“Harpreet provided more than I asked for with his SEO Analysis. His analysis was very good and I would recommend his services if you are looking for direction. ”
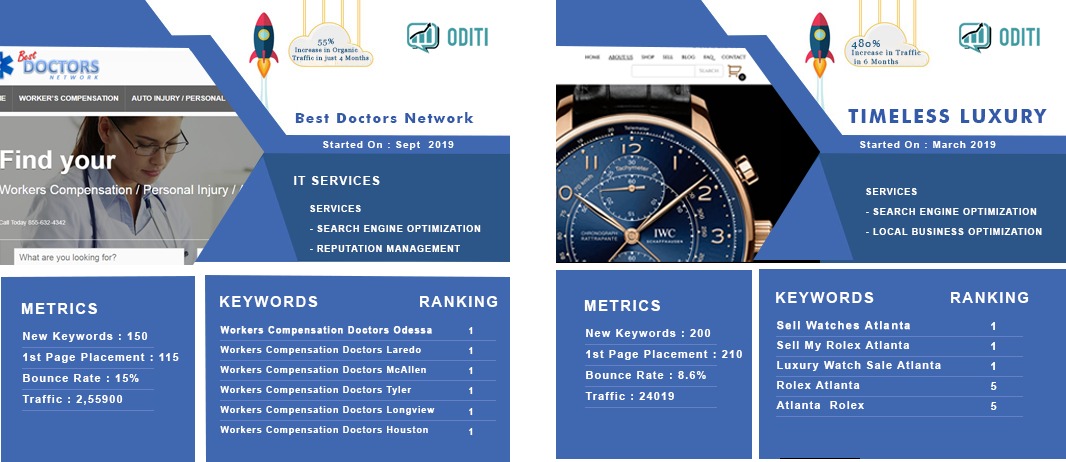
Our Projects See Projects..


Full Stack Development Agency
Mobile and Web Applications
Where we work with the client to determine what goals the new website needs to fulfill. I.e., what its purpose is.
Once we know the site's goals, we can define the scope of the project. I.e., what web pages and features the site requires to fulfill the goal.
Now that we have a bigger picture of the site in mind, we can start creating content for the individual pages.
With the site architecture and some content in place, we can start working on the visual design.
By now, you've got all your pages and defined how they display to the site visitor, so it's time to make sure it all works.
Once everything's working beautifully, it's time to plan and execute your site launch! This should include planning both launch timing and communication strategies

Technologies We work With
- WordPress
- OpenCart
- Magento
- Shopify
- Drupal
- React Js
- Node Js
- Angular Js
- Laravel
- Codelgniter
- CakePHP